Microinteractions are small, subtle animations or visual effects that provide feedback to users when they interact with a website. These tiny details can significantly enhance the user experience by making interactions more intuitive and enjoyable.
1. What are Microinteractions?
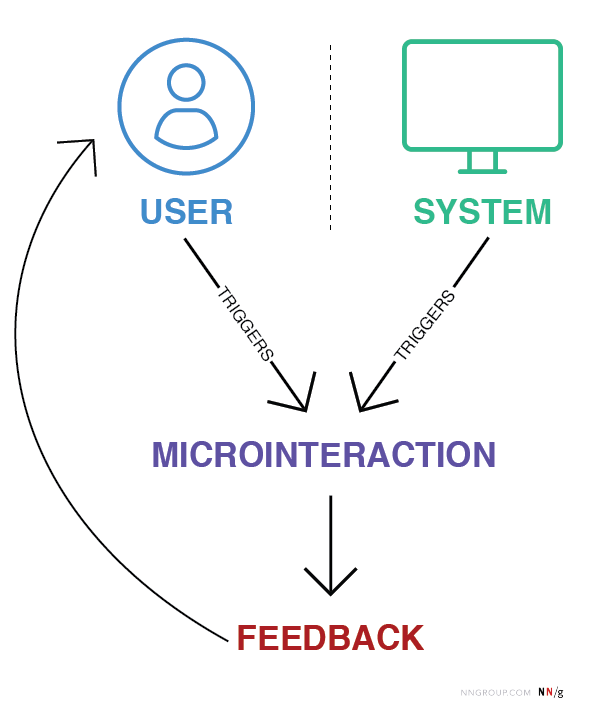
Microinteractions are brief, interactive animations that respond to user actions. Examples include button hover effects, form input feedback, and progress indicators. These interactions are designed to guide users, provide feedback, and enhance the overall user experience.
2. Benefits of Microinteractions
- Improved Usability: Microinteractions make interfaces more responsive and intuitive, helping users understand how to interact with elements.
- Enhanced Engagement: By adding a layer of interactivity, microinteractions keep users engaged and encourage them to explore the website further.
- Visual Feedback: Microinteractions provide immediate feedback, reassuring users that their actions have been recognized and processed.

Conclusion
Microinteractions are a powerful tool for enhancing user engagement and improving the overall user experience. By incorporating these small, yet impactful animations, designers can create more intuitive and enjoyable web interfaces.